 テクノロジー
テクノロジー ITの歴史を振り返る:進化の軌跡と未来展望
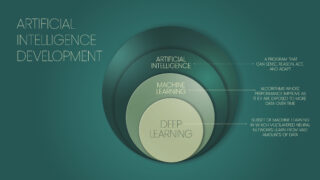
ITとは何かIT(情報技術: Information Technology)は、コンピュータをはじめとするデジタル技術を利用して情報を処理、保存、送信、共有するための技術の総称です。現代の生活のほぼすべての側面に影響を与え、ビジネス、教育、...
 テクノロジー
テクノロジー  クラウド
クラウド  HTML・CSS
HTML・CSS  テクノロジー
テクノロジー  php
php  HTML・CSS
HTML・CSS  HTML・CSS
HTML・CSS  Web通信
Web通信  git
git  SPA
SPA